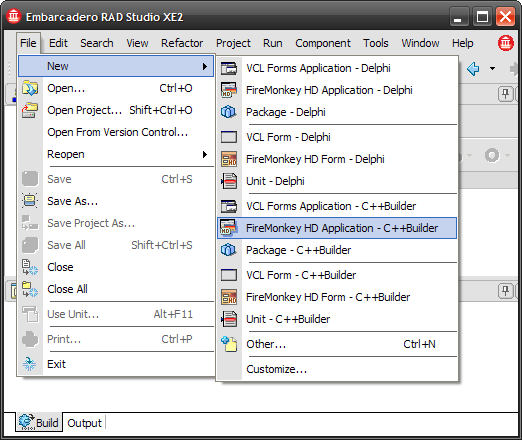
L’API Google Street View Image permet de télécharger une image statique par l’envoi d’une requête HTTP standard.
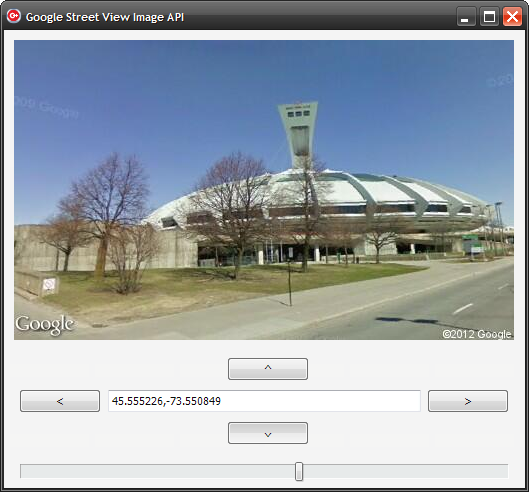
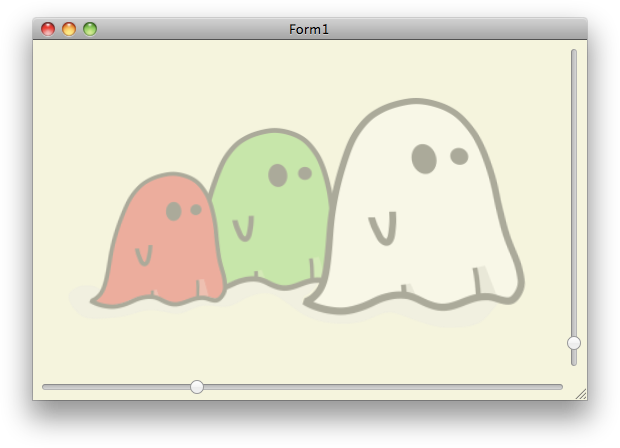
La première étape est de créer un nouveau projet FireMonkey HD. Dans la Form il faut insérer un TIdHTTP, un TImage, un TEdit, un TTrackBar et quatre contrôles TButton. Je vous propose de placer les composants dans la fenêtre de la manière suivante:

Le TEdit servira à entrer les coordonnées de latitude et longitude. La barre graduée permet d’agrandir et de réduire l’affichage de l’image. Un nombre plus petit signifie un plus grand niveau de zoom. Les boutons servent à déplacer la caméra dans différentes directions. Le résultat sera évidemment affiché dans le composant TImage.
Voici les attributs et la méthode à ajouter à votre fichier .h:
int FHeading;
int FFieldOfView;
int FPitch;
void __fastcall UpdateImage();
Voici tout le code qui sera nécessaire pour l’application:
//---------------------------------------------------------------------------
#include <fmx.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.fmx"
TForm1 *Form1;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner) : TForm(Owner)
{
// On fait croire à Google que l'on est Firefox 16.0
IdHTTP1->Request->UserAgent =
"Mozilla/5.0 (Windows NT 5.1; rv:16.0) Gecko/20100101 Firefox/16.0";
// Valeur par défaut
FHeading = 0;
FFieldOfView = 90;
FPitch = 0;
TrackBar1->Tracking = false;
TrackBar1->Value = FFieldOfView;
TrackBar1->Min = 10;
TrackBar1->Max = 120;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::UpdateImage()
{
System::Classes::TMemoryStream* ResponseContent = new System::Classes::TMemoryStream;
try
{
String URL = Format("http://maps.googleapis.com/maps/api/streetview?size=%dx%d&location=%s&sensor=false&heading=%d&fov=%d&pitch=%d",
ARRAYOFCONST((
(int)Image1->Width, // Image Width
(int)Image1->Height, // Image Height
EditLocation->Text, // Location
FHeading, // Heading (0 to 360)
FFieldOfView, // Field of view
FPitch // Pitch
)));
IdHTTP1->Get(URL, ResponseContent); // Téléchargement de l'image
Image1->Bitmap = new Fmx::Types::TBitmap(ResponseContent);
}
catch(...)
{
}
delete ResponseContent;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::EditLocationKeyUp(TObject *Sender, WORD &Key,
System::WideChar &KeyChar, TShiftState Shift)
{
if(Key == vkReturn)
{ // La touche Entrée a été appuyée, on met à jour l'image
UpdateImage();
}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::TrackBar1Change(TObject *Sender)
{
FFieldOfView = TrackBar1->Value;
UpdateImage();
}
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonLeftClick(TObject *Sender)
{
// Déplacement de la caméra d'un angle de 20° vers la gauche
FHeading = (FHeading - 20) % 360;
UpdateImage();
}
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonRightClick(TObject *Sender)
{
// Déplacement de la caméra d'un angle de 20° vers la droite
FHeading = (FHeading + 20) % 360;
UpdateImage();
}
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonTopClick(TObject *Sender)
{
if((FPitch += 10) > 90)
{ // La caméra est complètement vers le haut
FPitch = 90;
}
UpdateImage();
}
//---------------------------------------------------------------------------
void __fastcall TForm1::ButtonBottomClick(TObject *Sender)
{
if((FPitch -= 10) < -90)
{ // La caméra est complètement vers le bas
FPitch = -90;
}
UpdateImage();
}
//---------------------------------------------------------------------------
Le code qui est le plus important se trouve dans la méthode UpdateImage. Tous les évènements servent uniquement à modifier l’un des paramètres du URL.
J’aurais bien aimé utiliser le composant TLocationSensor disponible dans C++Builder XE3 pour aller chercher mes coordonnées de latitude et longitude, mais je n’ai pas le matériel nécessaire pour le tester. C’est dommage car ça me semble facile à utiliser.



 Bonne programmation!
Bonne programmation!
 La capture d’écran a été faite sous MAC OS X. C’est effectivement l’un des avantages de FireMonkey, l’application pourra fonctionner avec un système d’exploitation Windows ou MAC OS.
La capture d’écran a été faite sous MAC OS X. C’est effectivement l’un des avantages de FireMonkey, l’application pourra fonctionner avec un système d’exploitation Windows ou MAC OS.


 C’est pourtant simple, ma copie de travail utilise la plus récente version de Subversion et le client intégré dans l’IDE utilise la version 1.6. C’est pour cette raison que ça ne fonctionne pas et qu’une mise à jour du client s’impose.
C’est pourtant simple, ma copie de travail utilise la plus récente version de Subversion et le client intégré dans l’IDE utilise la version 1.6. C’est pour cette raison que ça ne fonctionne pas et qu’une mise à jour du client s’impose.